Proiectarea unui aspect frumos
![]() Un layout profesional este important pentru a părea demn de încredere pentru a câștiga încrederea clienților dumneavoastră. EasyWebshop vă facilitează alegerea și personalizarea unui layout de către dumneavoastră. Nu este nevoie de un designer web scump.
Un layout profesional este important pentru a părea demn de încredere pentru a câștiga încrederea clienților dumneavoastră. EasyWebshop vă facilitează alegerea și personalizarea unui layout de către dumneavoastră. Nu este nevoie de un designer web scump.
Schimbarea layout-ului nu are niciun impact asupra funcționării magazinului web. Orice schimbare poate fi anulată sau modificată ulterior. Așadar, nu vă grăbiți să experimentați cu culori, imagini și fonturi pentru a obține rezultatul dorit.
Adăugați aproximativ 10 produse înainte de a experimenta cu aspectul și configurația.
Dacă nu doriți să experimentați aspectul în magazinul dvs. live, puteți crea un nou magazin web gratuit folosind Multishop pentru a experimenta.
Gestionarea layout-ului
Navigați la Setări > Layout. Mai jos vă explicăm cum funcționează fiecare filă.

Template, teme și modele

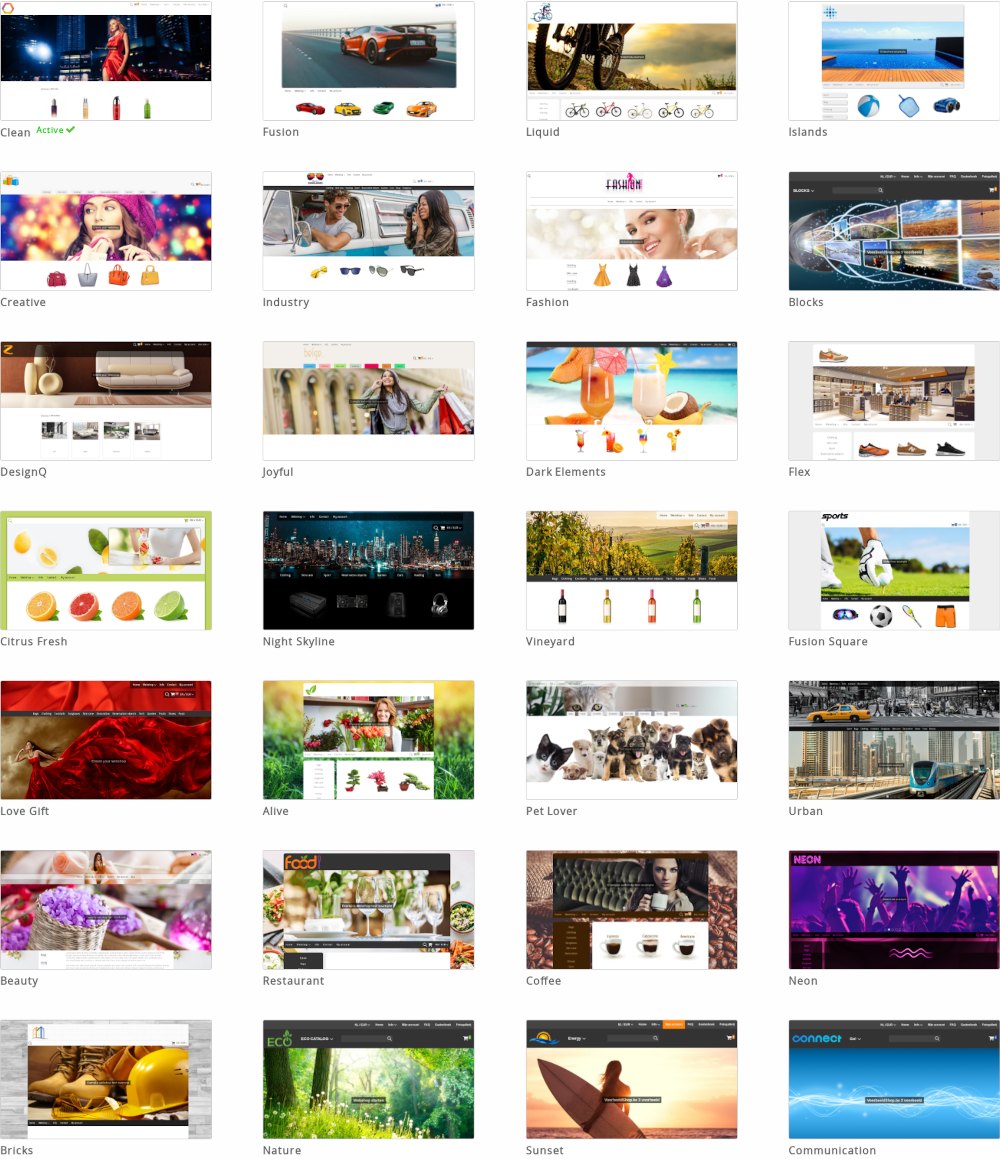
Template sunt modele de bază care sunt primele din listă și nu includ culori. Ele sunt potrivite pentru site-urile de afaceri în care accentul se pune pe produse.
Themes se bazează pe un șablon și sunt rafinate ulterior cu combinații de culori și fundaluri. Sunt potrivite pentru site-urile web în care designul trebuie să fie atractiv.
Design-uri sunt șabloane sau teme care sunt personalizate de către dumneavoastră, utilizatorul, cu ajutorul designerului. Această metodă este potrivită pentru utilizatorii care doresc să personalizeze detaliile site-ului lor web.
Toate șabloanele și temele sunt mobile-friendly și optimizate pentru timpi de încărcare rapizi și indexare optimă în motoarele de căutare.
Alegeți unul dintre șabloane sau teme și faceți clic pe Exemplu pentru a vizualiza un exemplu. Acest exemplu nu este vizibil pentru vizitatorii dvs.
Faceți clic pe Publicare pentru a seta șablonul sau tema pentru site-ul dvs. web. Acesta va fi acum live pentru vizitatorii dumneavoastră.
Logo

În fila Logo puteți încărca un logo (al companiei) selectându-l și făcând clic pe Salvare.
Dacă nu aveți încă un logo, îl puteți solicita unui designer de logo. La EasyWebshop nu proiectăm logo-uri. Un site interesant pentru a avea un logo proiectat este 99designs.
Ajustarea dimensiunilor logo-ului după încărcare
- Scale
- Aceasta este setarea implicită: logo-ul va fi redimensionat proporțional până la maxim 300x100 pixeli.
- Crop
- Aceasta va tăia partea din logo care este prea mare.
- Nici o modificare
- Nici o modificare nu va fi făcută la logo după încărcare. Alegeți această opțiune dacă aveți chiar dumneavoastră logo-ul la dimensiunea corectă.
- ico
- Un favicon standard are dimensiunile 16x16, 32x32 sau 64x64 pixeli și conține 16 culori. Dimensiunea fișierului este de maximum 150Kb.
- png
- Dimensiunile recomandate pentru un favicon .png sunt 196x196 pixeli.
- svg
- Pentru rezoluții mai mari, se pot folosi faviconi SVG. Vă rugăm să rețineți că nu toate dispozitivele acceptă faviconi SVG.
- Site-ul W3Schools are un color picker pentru o selecție ușoară a culorilor
- Învățați mai multe despre codarea culorilor HTML/CSS
- Color Designer - generați cu ușurință palete de culori
- Color Combos - creați combinații de culori
- Păstrează-l simplu
- Clienții dvs. nu cumpără un produs în funcție de aspectul site-ului web. Un aspect simplu și funcțional va avea performanțe mai bune decât un aspect aglomerat, cu o mulțime de distrageri inutile.
- Rămâneți consecvent
- Alegeți o paletă de culori și continuați să folosiți aceleași culori. Folosiți același font, cu excepția cazului în care știți ce faceți.
- Căutați inspirație
- Nu este nimic rău în a privi cum fac alții. Puteți găsi inspirație în exemple.
- Fotografiile dau viață unui site web
- Un logo recognoscibil, fotografii clare ale produselor și un fundal potrivit fac ca site-ul dvs. să prindă cu adevărat viață.
- Căutați sfaturi de la prieteni, familie și colegi
- Întrebați diferite persoane ce părere au despre aspectul dumneavoastră. Un aspect frumos este subiectiv. Veți vedea că există multe opinii contradictorii.
- Asigurați un contrast adecvat, evitați erorile de stil
Câteva greșeli frecvente:- Text cu contrast scăzut
- Text care este iritant de citit
- Blocurile mari de text în italice sunt greu de citit
- Utilizarea literelor majuscule în mediul online REPREZINTĂ SCRISOAREA
- Evitați repetarea punctuației!!!
- Textele mele au dispărut!
- Culoarea textului este setată la aceeași valoare ca și culoarea de fundal.
- Faviconul nu este afișat
- Utilizați un browser recent. În unele versiuni vechi de Internet Explorer nu se afișează faviconul.
De asemenea, conectați un nume de domeniu la magazinul dumneavoastră. Unele browsere afișează faviconul de EasyWebshop dacă nu este conectat niciun nume de domeniu.
Vă recomandăm să nu faceți logo-urile prea mari. Acest lucru îngreunează accesul vizitatorilor cu smartphone-uri. Dacă logo-ul este prea mare, va apărea o bară de defilare orizontală. Dacă logo-ul este prea înalt, va trebui să se deruleze mai mult pe verticală.
Setarea implicită de 300x100 pixeli este ok în majoritatea situațiilor. Cu unele teme este mai bine să faceți logo-ul mai mare sau mai mic.
Dimensiunea maximă a logo-ului este de 25MB. Formatele de fișier posibile sunt .gif, .jpg, .png și .svg. Pentru logo-uri transparente, folosiți formatul PNG sau SVG. Animațiile GIF sunt posibile, dar nu recomandăm utilizarea lor ca logo-uri.
Icoana browserului
Pictograma browserului sau Favicon este o pictogramă asociată cu site-ul dvs. web. O puteți face să fie proiectată de către designerul de logo.
![]()
Pentru o compatibilitate maximă cu toate tipurile de dispozitive, este recomandat să încărcați o versiune .ico, .png și .svg.
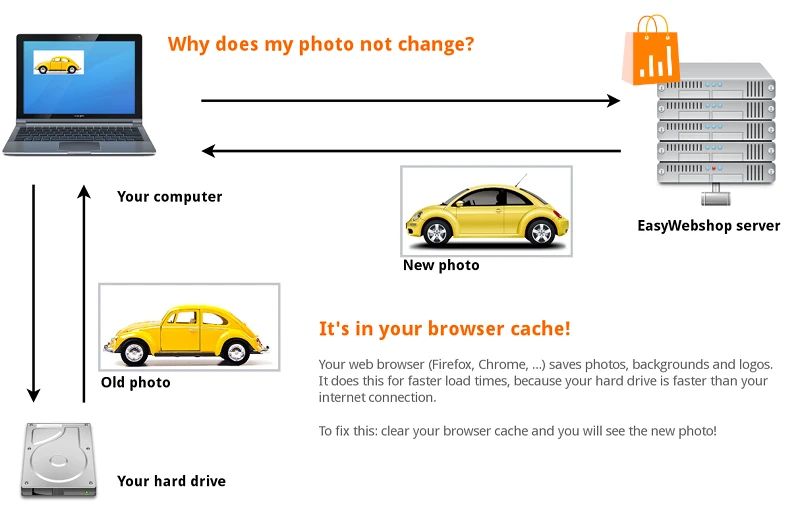
Este posibil ca pictograma browserului să nu se schimbe imediat după ce a fost actualizată în gestionarea aspectului. Acest lucru se datorează cache-urilor browserului. Această problemă se remediază de la sine după un timp, atunci când se șterge memoria cache. De asemenea, puteți șterge manual memoria cache a browserului sau puteți vizita site-ul web cu un dispozitiv pe care nu l-ați folosit înainte.
Culoare
Interfața Culori extrage toate culorile din tema aleasă și oferă o modalitate ușoară de a le schimba. Butonul Edit CSS este o funcție expertă care oferă opțiuni suplimentare pentru a regla cu precizie aspectul prin modificarea codului CSS.
Câteva linkuri utile:
După efectuarea modificărilor, faceți clic pe butonul Salvare de mai jos.
Imagini
Dacă sunt prezente imagini în temă, acestea vor fi listate aici. Faceți clic pe pictograma Edit image pentru a actualiza imaginea. Cu designer (vezi pagina următoare) puteți adăuga mai multe imagini.
După ce ați făcut modificările, faceți clic pe butonul Salvare de mai jos.
Dacă imaginea nu se modifică pe site-ul web, acest lucru se datorează, de obicei, faptului că fotografiile vechi se află încă în memoria cache a browserului web. Un browser web (Firefox, Google Chrome, ...) salvează paginile web și imaginile pe hard disk. În acest fel, la următoarea vizită, pagina se va încărca mai repede. Atunci când vizitați pagina, veți vedea versiunea veche a fotografiei de pe hard disk și nu versiunea live de pe site-ul web.
Pentru a rezolva acest lucru: navigați pe pagina magazinului și faceți clic pe Refresh page sau Reload page
De asemenea, puteți utiliza tastele de comandă rapidă: F5 sau CTRL + R (Command + R pe Mac). Cea mai recentă versiune a paginii web este acum încărcată.
În unele browsere web va trebui să ștergeți manual memoria cache în setările browserului web. Unde găsiți acest lucru depinde de browserul web. Consultați funcția de ajutor a browserului dvs. web pentru acest lucru. Nu face parte din domeniul de aplicare al acestui wiki.
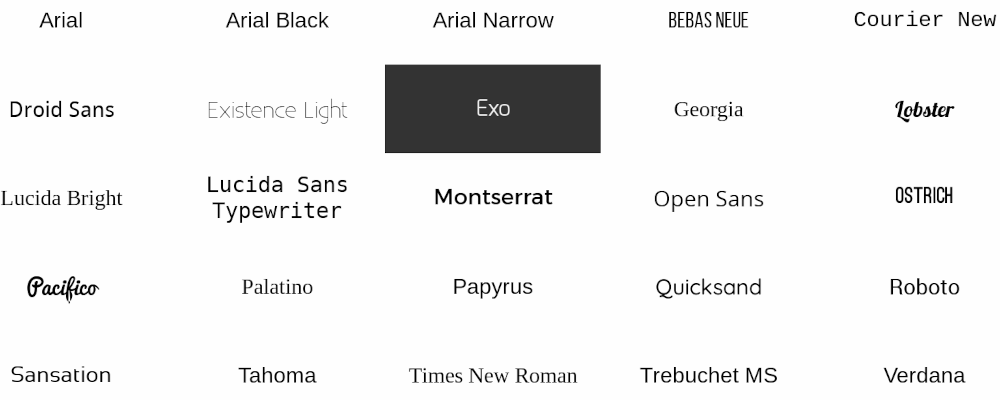
Tip de font
Această interfață vă permite să schimbați tipul de font principal de pe site-ul dvs. web. Pur și simplu alegeți un font și faceți clic pe butonul Salvare de mai jos.

Este recomandat să nu amestecați tipuri de fonturi diferite pe aceeași pagină.
Designer
Cu ajutorul designerului, șablonul sau tema aleasă poate fi personalizată. Designerul oferă o mulțime de posibilități de personalizare și, prin urmare, este mai puțin ușor de utilizat decât gestionarea standard a machetei. În pagina următoare sunt descrise funcțiile designerului.

Tipuri pentru a proiecta singur un layout frumos
Angajarea unui designer web pentru site-ul dvs. web
![]() Cu ajutorul designerului încorporat vă puteți personaliza singur aspectul. Există o mulțime de opțiuni astfel încât să vă puteți distinge magazinul dvs. de alte site-uri web. Aceasta este cea mai simplă și mai puțin costisitoare opțiune.
Cu ajutorul designerului încorporat vă puteți personaliza singur aspectul. Există o mulțime de opțiuni astfel încât să vă puteți distinge magazinul dvs. de alte site-uri web. Aceasta este cea mai simplă și mai puțin costisitoare opțiune.
Dacă nu obțineți rezultatul dorit, puteți cere unui designer web să construiască un layout personalizat. Atunci când căutați un designer web, rețineți că, din păcate, există mulți designeri web neinstruiți pe internet. Cereți referințe și verificați referințele și prin contactarea acestora.
Unii designeri web vă vor constrânge să treceți la un alt software de magazin web pentru un design de aspect, ceea ce nu este necesar. De obicei, ei fac acest lucru deoarece primesc un comision pentru că vă vând această altă aplicație. Faceți comparația între EasyWebshop și cealaltă platformă. În general, noi oferim mult mai multe caracteristici pentru un preț mai bun.
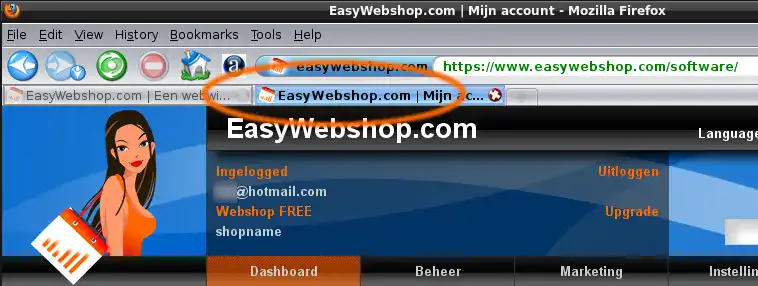
Filele din browser facilitează trecerea de la o sarcină la alta
Creați două file în browserul dvs.: o filă cu aceste instrucțiuni și o filă în care vă veți gestiona magazinul. În acest fel, puteți trece cu ușurință de la o filă la alta și puteți naviga mai rapid. Dacă tipăriți această documentație, acest lucru nu se aplică, desigur,. Puteți să vă uitați apoi la hârtie urmată de privirea pe ecran. Da, aceasta a fost o insultă la adresa intelectului dumneavoastră!
Apăsați CTRL + T (sau alegeți File > New Tab) pentru a deschide o nouă filă în browserul dumneavoastră. În noua filă, navigați către site-ul nostru: easywebshop.com.

După ce ați modificat ceva în backend, navigați la fila site-ului dvs. și apăsați Reload page, Refresh page sau F5 pentru a vedea cea mai recentă actualizare.
Întrebări frecvente despre aspect
Pagina urmatoare: Designer
- Introducere
- Managementul produselor
- Configurația magazinului online
- Setări cont și magazin
- Metode de plată și furnizori de servicii de plată
- Facturi și termeni și condiții
- Stabilirea costurilor de expediere
- Reduceri și suprataxe
- Înregistrarea și transferul de nume de domenii
- Magazin multilingv
- Conectarea la platforme externe
- Adrese web personalizate
- Gestionarea mai multor ateliere web (Multishop)
- E-mailuri automate către clienți
- Proiectarea unui aspect frumos
- Gestionarea comenzilor
- Marketing
- Module
- Copii de rezervă și exportul de date
- E-mail și web mail
- Conturi de administrator
- Fotografii de înaltă calitate
- Autentificare cu doi factori
- Etichete
- Meta tags - Verificarea site-ului
- Chat live
- Prezentare de diapozitive
- Analiza vizitatorilor - Google Analytics
- Filtre
- Punct de vânzare (POS)
- Câmpuri de formular
- Produse digitale sau virtuale
- Sistemul de rezervare Symcalia
- Cartea de oaspeți
- Contactarea serviciului de asistență